Our design workstreams
We used shaped the work by asking How might we:
- Provide a surface for DYI that allows a person to easily access or create a download of their data across the family of apps?
- Design a user-friendly data structure that ensures seamless navigation as they move across multiple profiles, each containing varying amounts of data types?
- Create an experience for choosing which data types a person might want to select more manageable and less overwhelming, while keeping multiple use cases in mind?
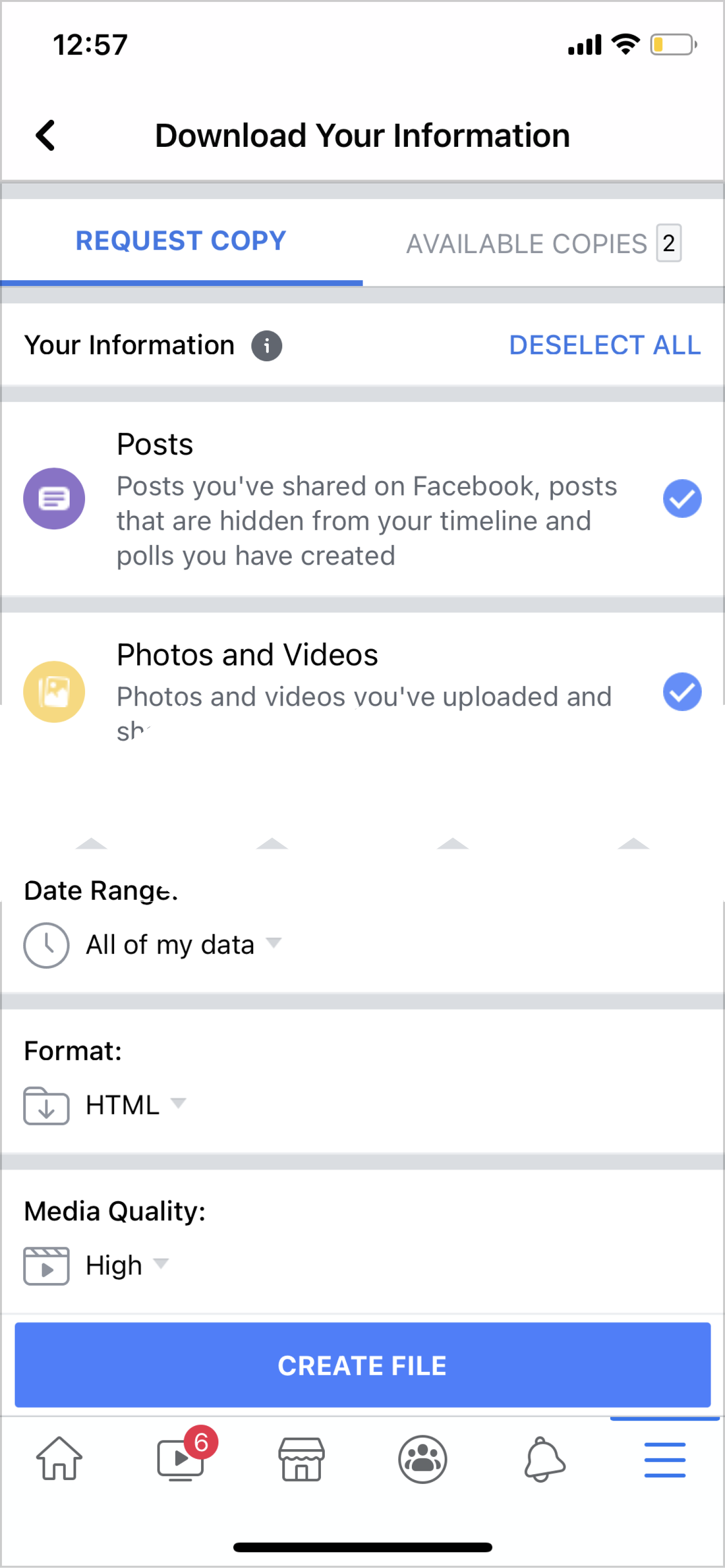
- streamline the process to help users efficiently navigate and differentiate between actions like requesting data and retrieving completed files, despite the lengthy timeline of up to 4 days?
First Decision:
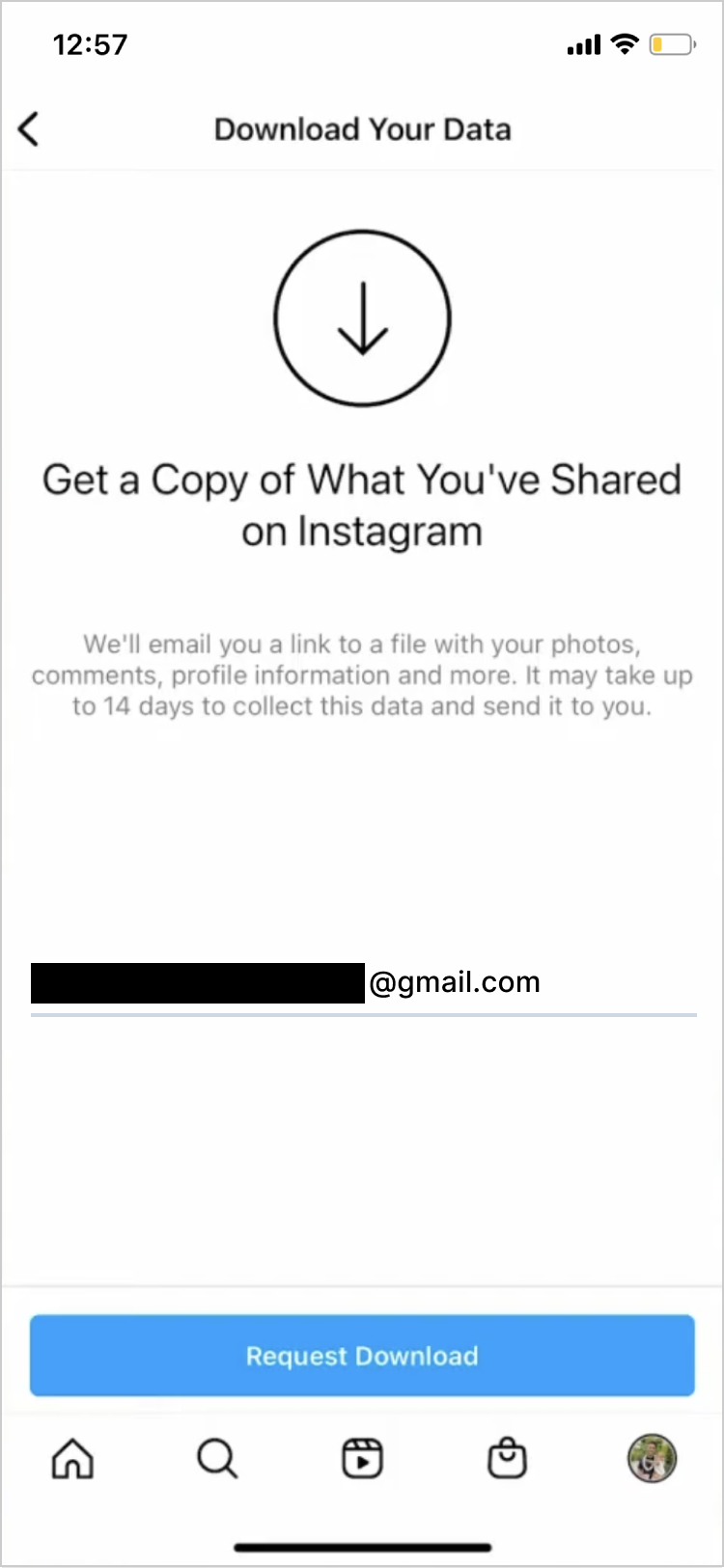
How might we: Provide a surface for DYI that allows a person to easily access or create a download of their data across the family of apps?
Colocate vs. consolidation
Our initial decision centered around determining whether to create a collation model or a consolidation model. This choice was pivotal as it set the foundation for how we would approach data integration and analysis.
Co-locate

A common access point for profiles to retrieve data but data remains separate.
 Minimal backend work
Minimal backend work
Cons:
 Requires designing for multiple profiles with varied data
Requires designing for multiple profiles with varied data
Consolidation

Combine data from multiple individual profiles into a single unit.
Pros:
 Improves efficiency by unifying data structure across profiles.
Improves efficiency by unifying data structure across profiles.
Cons:
 Requires extensive backend work and cross-company alignment.
Requires extensive backend work and cross-company alignment.
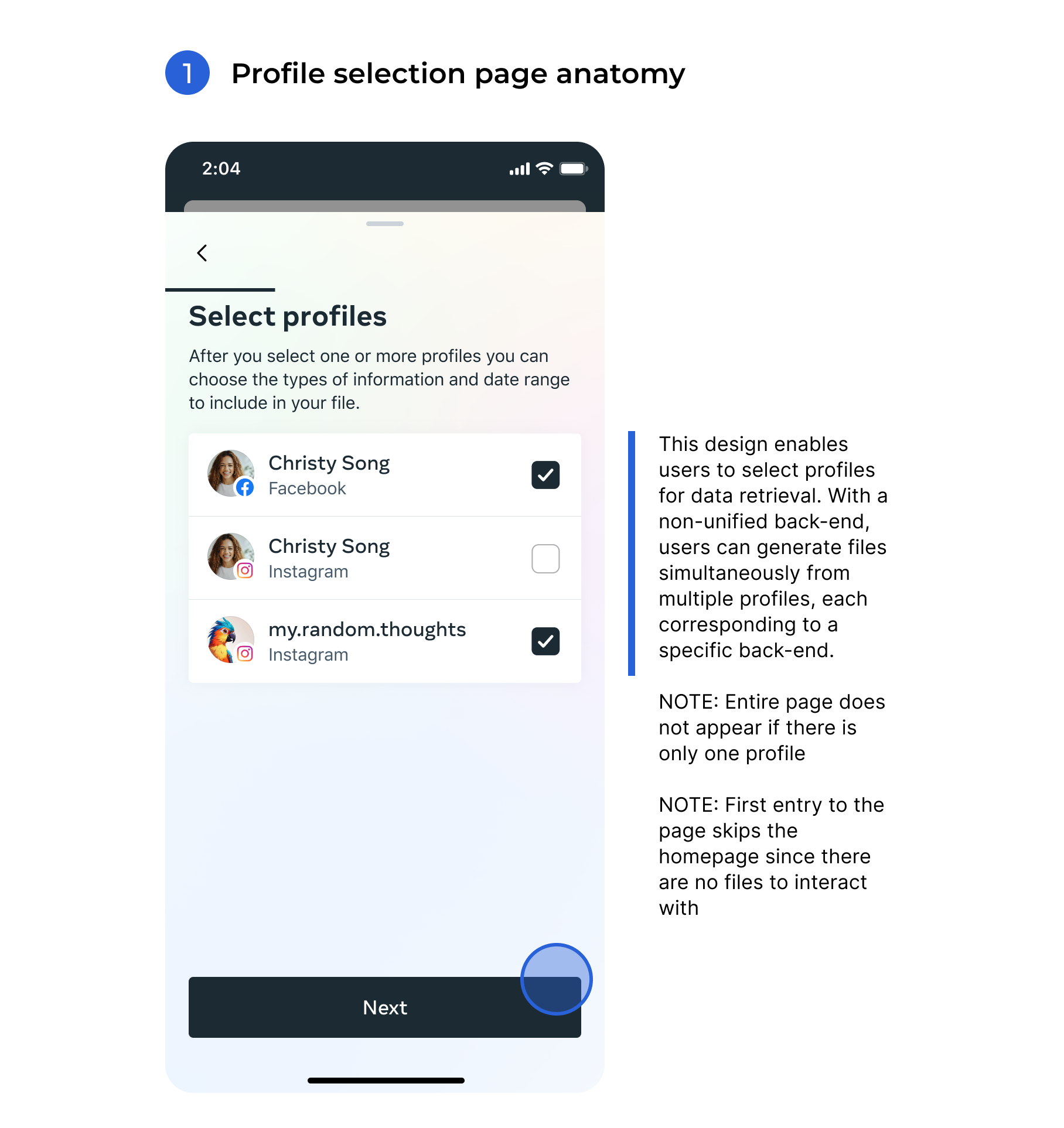
Decision: We ultimately chose the option of co-location, because it met the needs of the project without causing a rewrite of our systems across the entire company. Also, in research we learned that users think of their data on a profile level.
Second Decision:
How might we: Design a user-friendly data structure that ensures seamless navigation as they move across multiple profiles, each containing varying amounts of data types?
Structure the data
The next workstream was to understand how to create a data structure that would scale across the Family of apps. First, we conducted an audit of the existing data structures. What we learned were some had data categories with data types nested under and some apps were just a listing of data types.
Decision: We conducted grouping exercises and tested with users to find a structure that works with the existing data types, was scalable and was understood by users.
Third Decision:
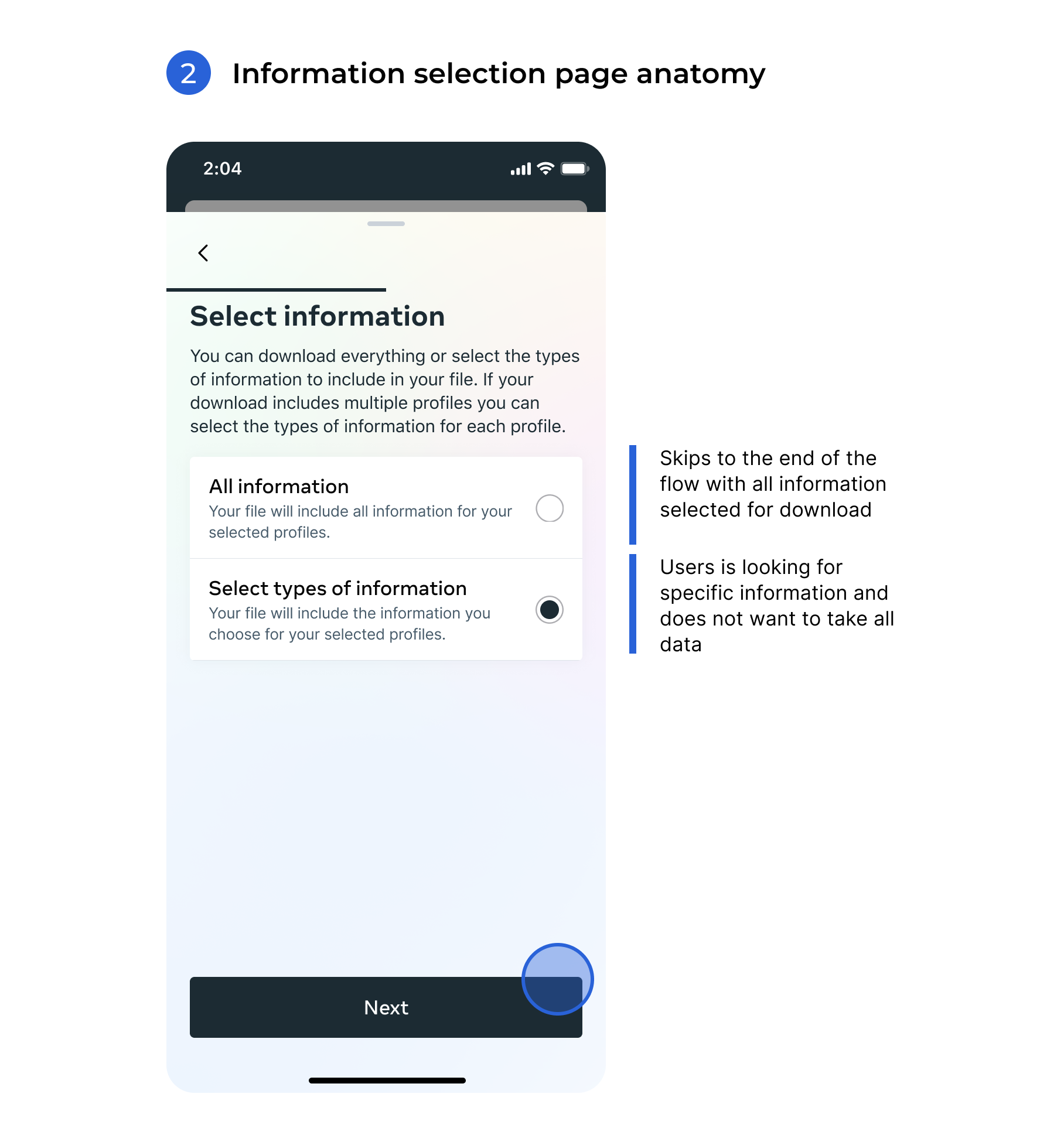
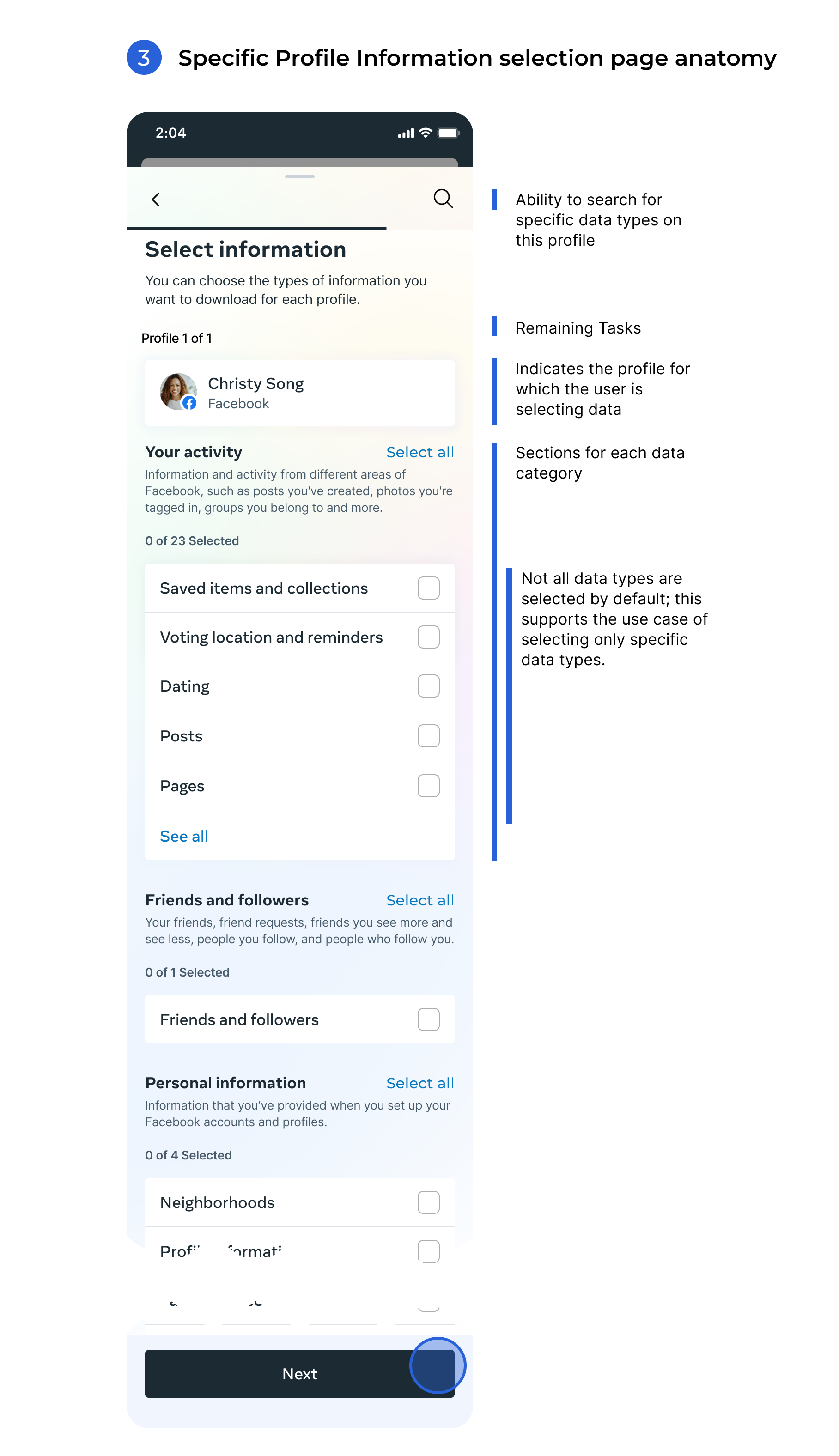
How might we: Create an experience for choosing which data types a person might want to select more manageable and less overwhelming, while keeping multiple use cases in mind?

Hypothesis: Majority of users entering DYI want to download all of their data.
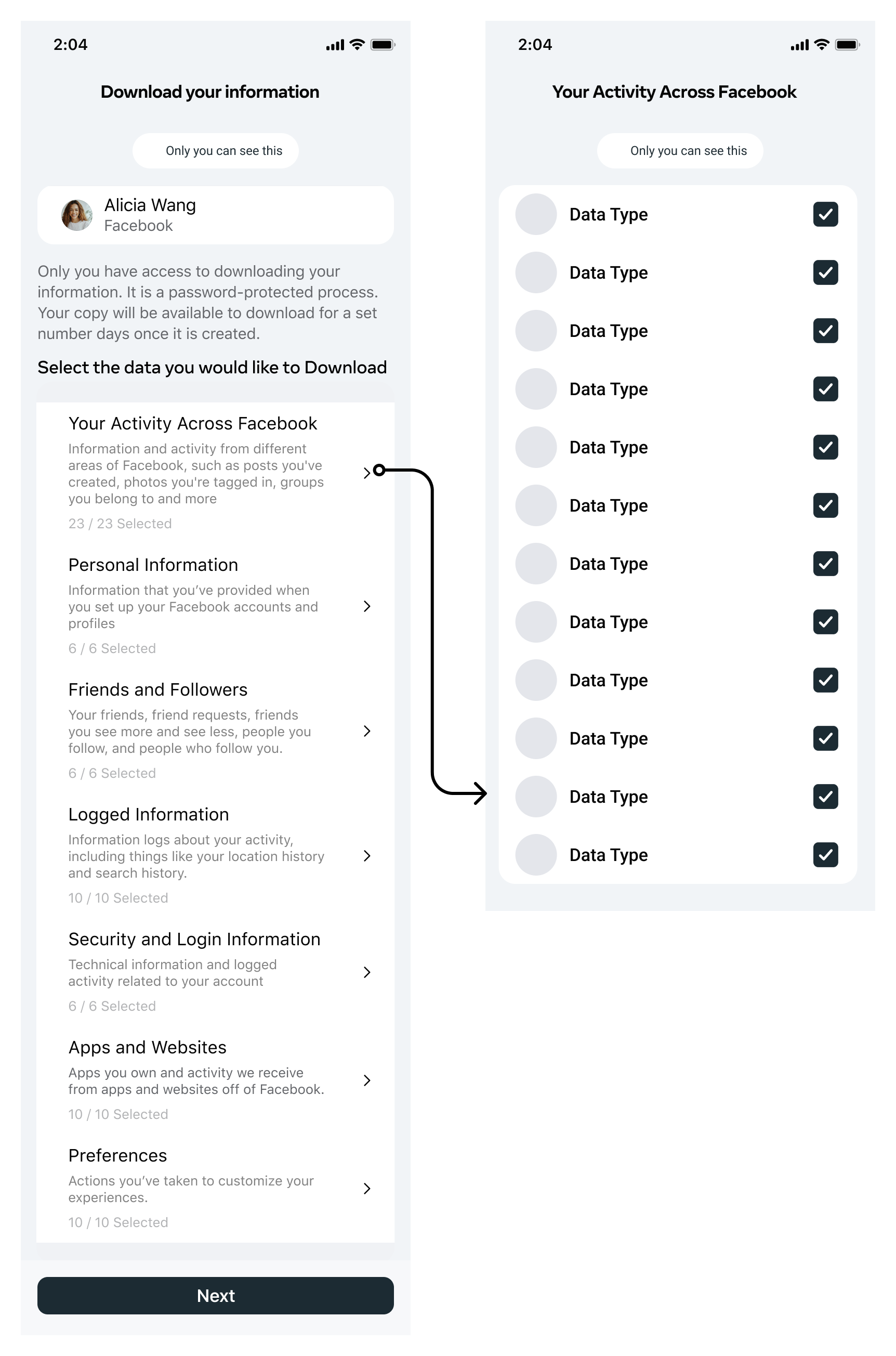
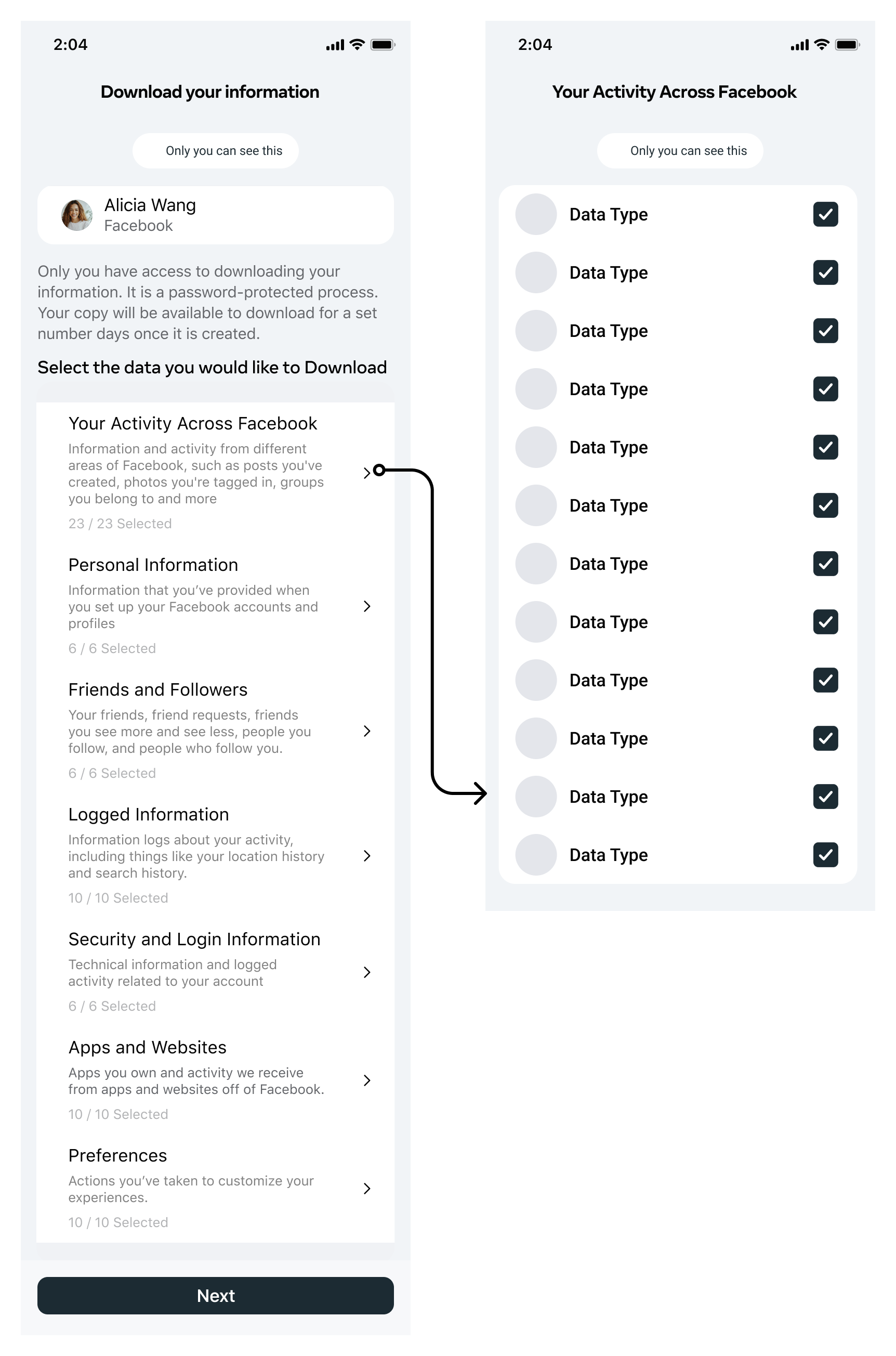
The idea here is that a person would see the high level data categories and by default all options would be selected. They would need to dive into each category they didn’t want to download and manually deselect those items.
Reason we did not go this direction: While most users do chose to take all their data. This design made it challenging for those who wanted only specific data to deselect unwanted items. Additionally, some users wanted to see example data types to better understand what each category contained.
Decision: To make selecting data types more manageable and less overwhelming, we created an experience that prioritizes simplicity and clarity while accommodating multiple use cases. This involved grouping data types into logical categories, using visual aids like icons or progress bars to guide users, and providing concise descriptions or examples for each option. Additionally, implementing filtering and search functionality can help users quickly locate specific data types relevant to their needs. A step-by-step process or progressive disclosure can further simplify the experience, allowing users to focus on smaller decisions at each stage rather than being presented with an exhaustive list all at once. This approach ensures flexibility for diverse user scenarios while maintaining a streamlined and user-friendly design.
Fourth Decision:
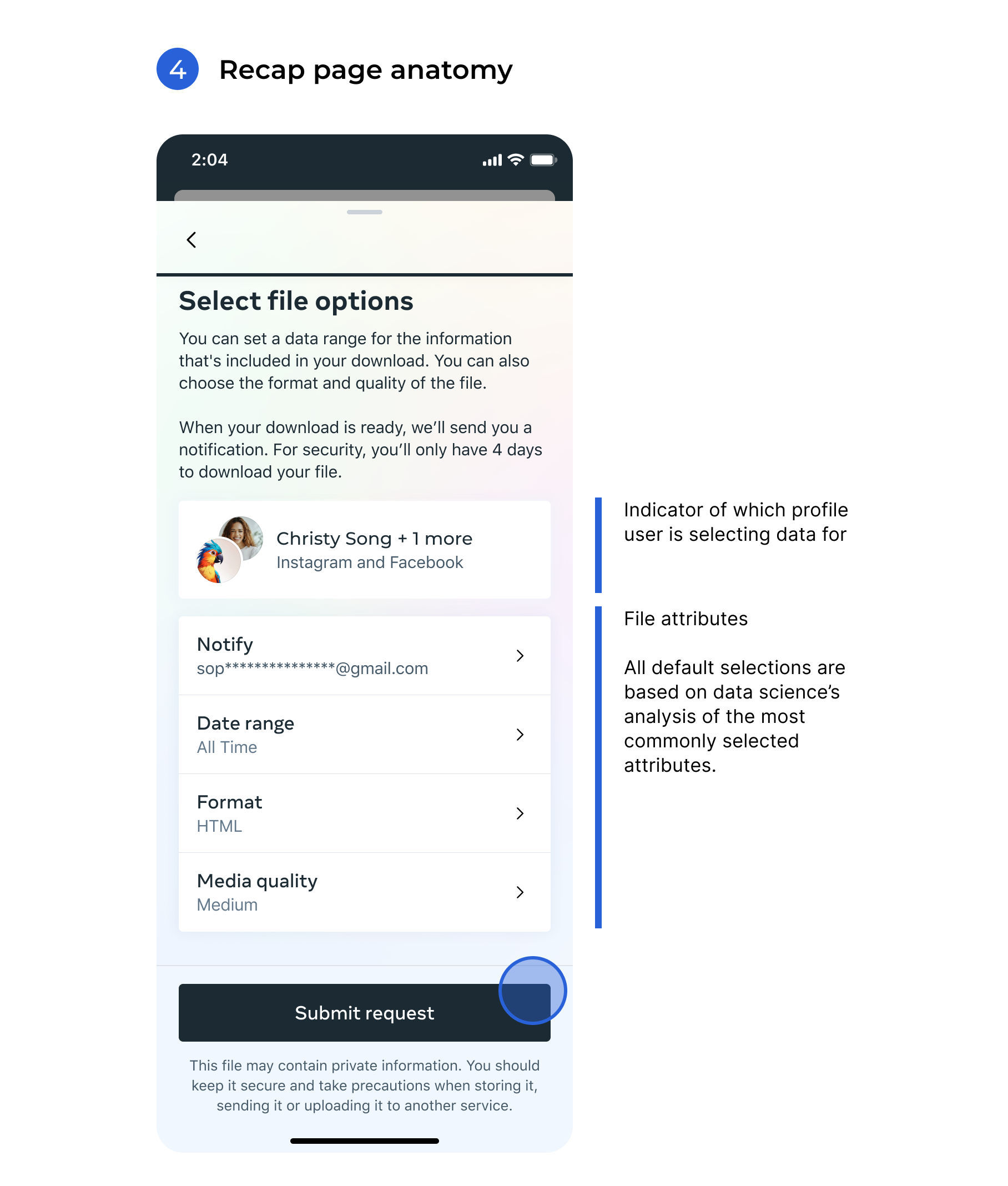
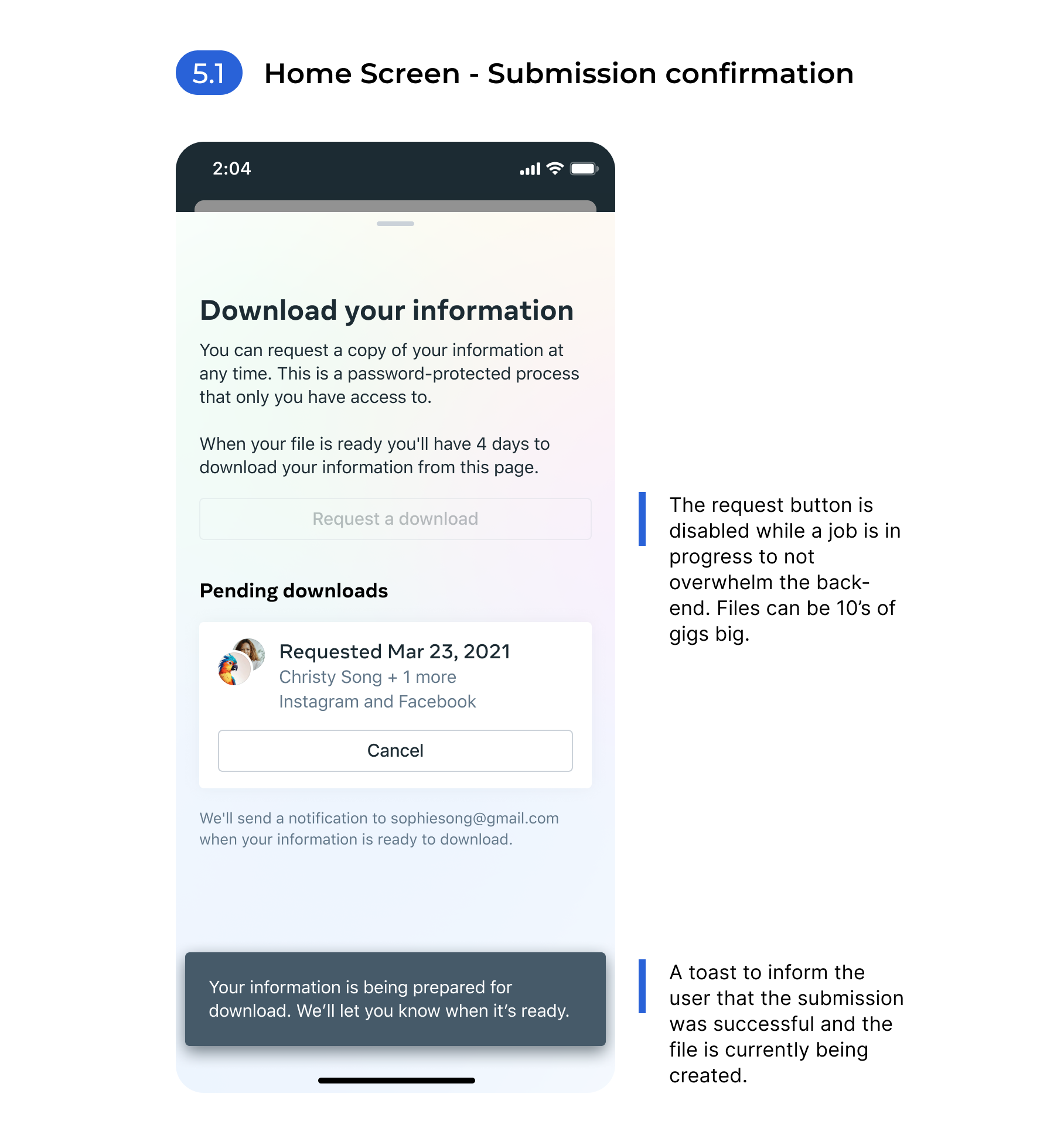
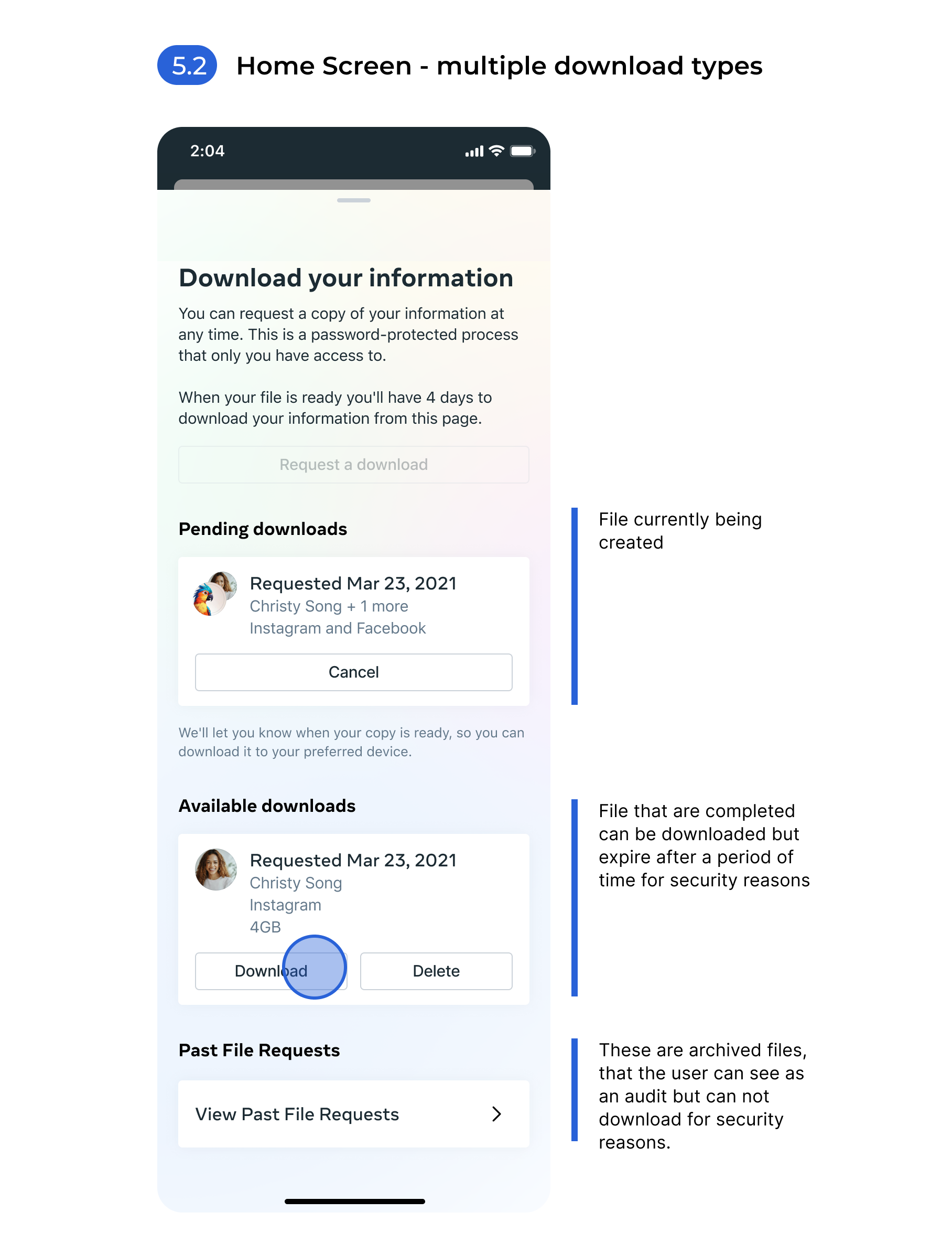
How might we: streamline the process to help users efficiently navigate and differentiate between actions like requesting data and retrieving completed files, despite the lengthy timeline of up to 4 days?
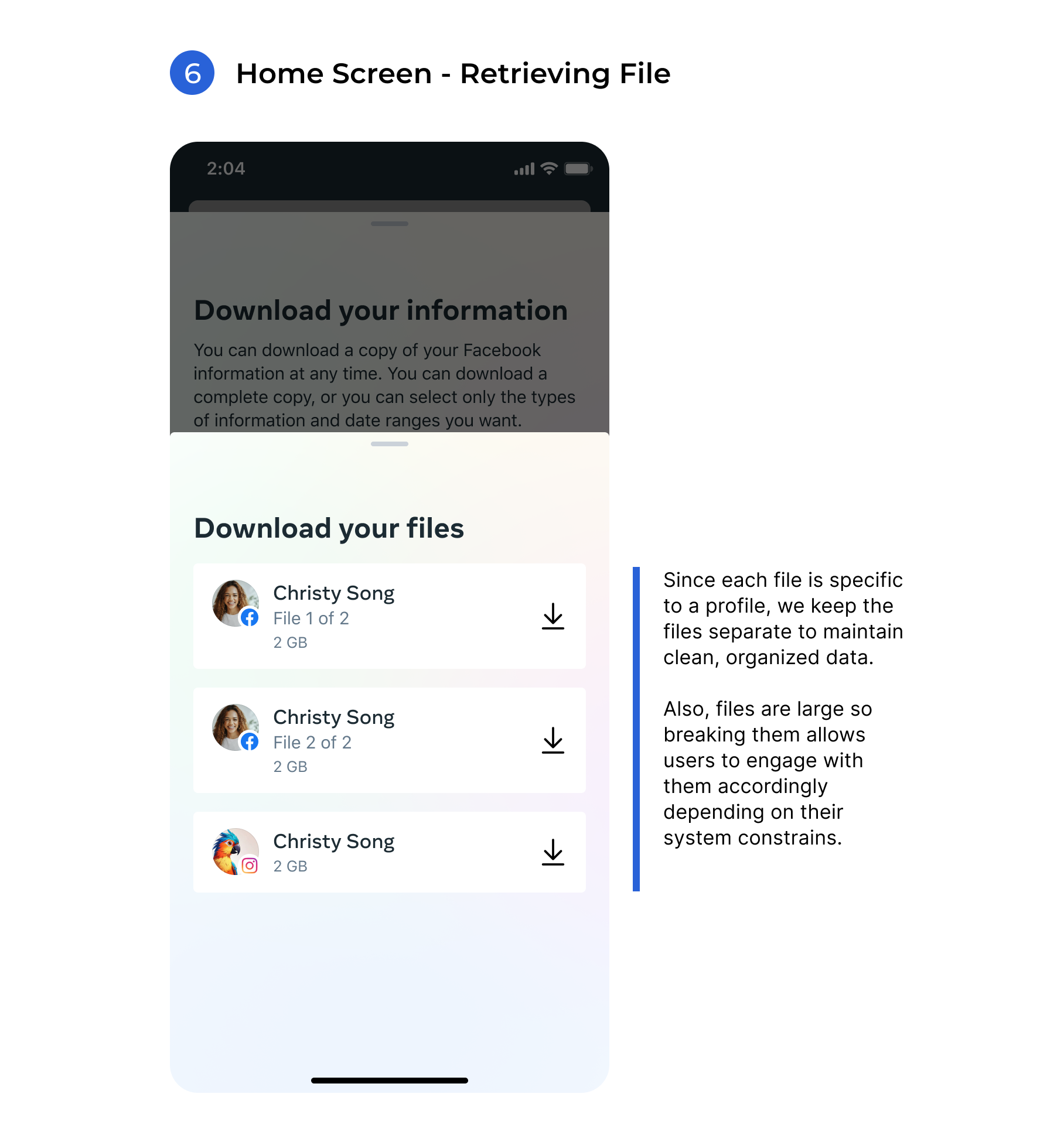
Decision: To streamline the process and help users efficiently navigate and differentiate between actions like requesting data and retrieving completed files, we implemented an interface that emphasizes transparency. A centralized dashboard would display the status of each request in real-time, using visual indicators like progress bars or timelines to communicate where each task is in the process. Separating actions into distinct sections—such as "Pending downloads" and "Ready Files"—with clear labeling and contextual prompts reduced confusion. Notifications and reminders were utilized to keep users informed about the progress of their requests. These improvements ensure a seamless experience, even with the extended timeline of up to four days.




 Granular control over data
Granular control over data UI could seem overwhelming
UI could seem overwhelming

 Minimal backend work
Minimal backend work Requires designing for multiple profiles with varied data
Requires designing for multiple profiles with varied data